WordPress intègre son nouveau Design System dans Figma
Le 14/11/2024
WordPress, le célèbre CMS open source, a récemment enrichi son écosystème en intégrant un design system complet sur Figma. Cette initiative permet aux designers de la communauté WordPress d'accéder facilement à une bibliothèque de composants normalisés, de styles visuels et d'éléments préconstruits pour une création simplifiée et plus cohérente au sein de Figma.

Un Design System repensé pour Figma
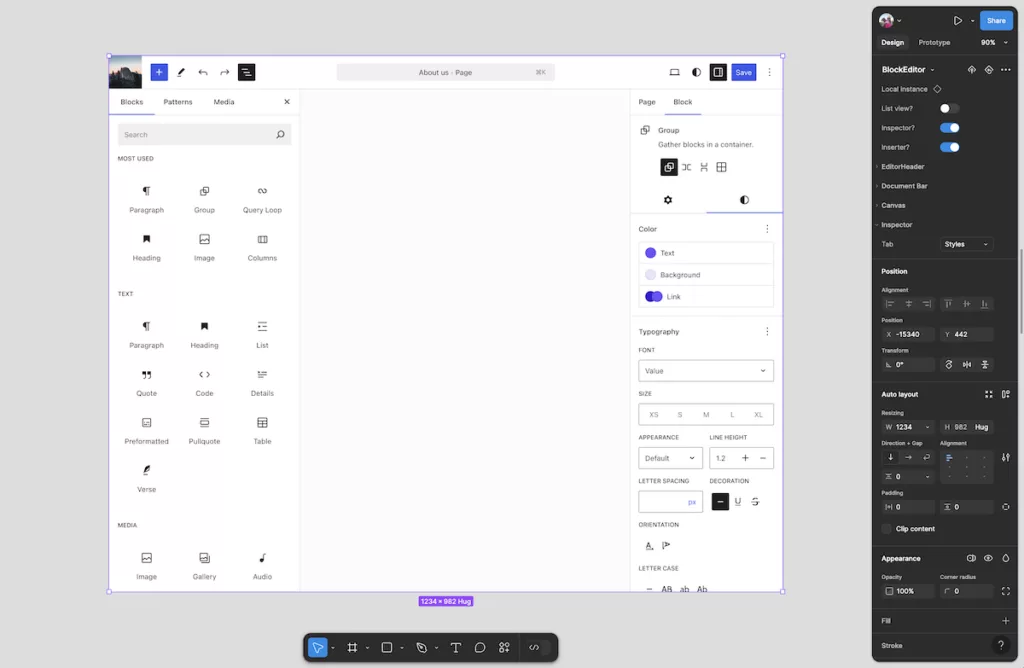
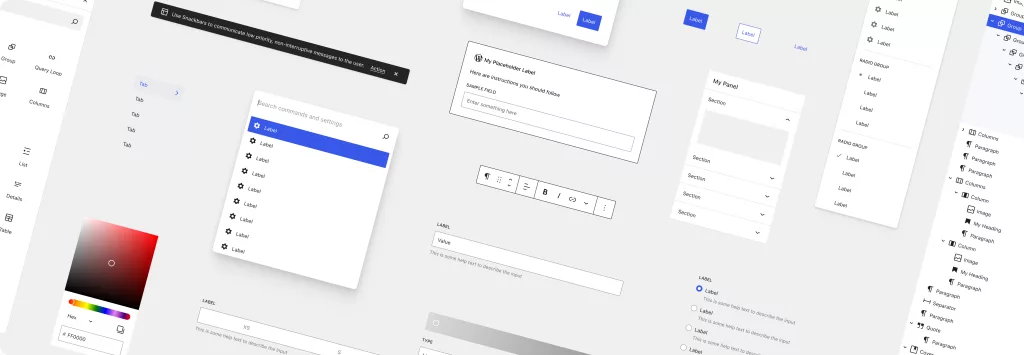
Le nouveau design system de WordPress, annoncé début novembre 2024, est conçu pour offrir une bibliothèque riche en composants visuels. Intégrant les derniers standards de WordPress en termes d'esthétique et de fonctionnalité. Il comprend des éléments essentiels tels que des boutons, formulaires, icônes, ainsi que des éditeurs en plein écran et des menus complexes. Le tout rassemblé dans un espace unique sur Figma.

En utilisant Figma comme plateforme. WordPress cherche à centraliser tous ces éléments et à simplifier le travail des designers. En leur permettant de se concentrer sur la partie créative sans avoir à recréer des composants de base à chaque projet. Avec des tokens de styles préintégrés (couleur, typographie, élévation, etc.). La bibliothèque garantit une cohérence visuelle dans les conceptions et reflète fidèlement l'apparence du CMS WordPress lui-même.

Pourquoi Figma est-il l'outil idéal pour ce Design System ?
Figma est largement apprécié pour ses fonctionnalités collaboratives et son accessibilité en ligne. Ce qui en fait l'un des outils les plus utilisés par les équipes de design et les freelances. Grâce à cette intégration, les designers de l'univers WordPress peuvent créer des maquettes visuellement harmonieuses. En toute simplicité, avec des composants prêts à l'emploi et conformes aux normes du CMS. Cette bibliothèque permet également d'aligner les éléments visuels de Figma avec le code utilisé dans WordPress. Facilitant ainsi la transition du design au développement.
Comment accéder à la bibliothèque WordPress sur Figma ?
Pour accéder à cette bibliothèque. Les designers peuvent dupliquer le fichier de design depuis la page communautaire de WordPress sur Figma, où elle est disponible publiquement. Les mises à jour de cette bibliothèque seront synchronisées avec les futures versions de WordPress et de l'éditeur Gutenberg. Garantissant ainsi un outil toujours à jour avec les dernières fonctionnalités. Cette bibliothèque est également extensible et peut être personnalisée via le plugin Figma Tokens. Permettant aux designers de gérer et d'ajuster facilement les styles selon les besoins du projet.
Avec cette initiative. WordPress montre une fois de plus son engagement à offrir des outils modernes et accessibles à sa communauté de designers. En intégrant ce design system dans Figma. Le CMS améliore l'efficacité et la fluidité des projets de conception. Tout en favorisant une cohérence visuelle au sein de son écosystème. Pour les designers travaillant avec WordPress. Cette ressource représente une avancée significative, facilitant leur travail quotidien et encourageant une approche collaborative du design.
💡Cet article vous a plu ? Lisez également : Perplexity : Les publicités font leur entrée


Commentaires
Aucun commentaire pour cet article.
Vous devez être connecté pour laisser un commentaire.
Se connecter